This blog has moved.
You can find the blog post here.

Notice: I’ve moved the blog over to blog.eternalstorms.at – please update your bookmarks!
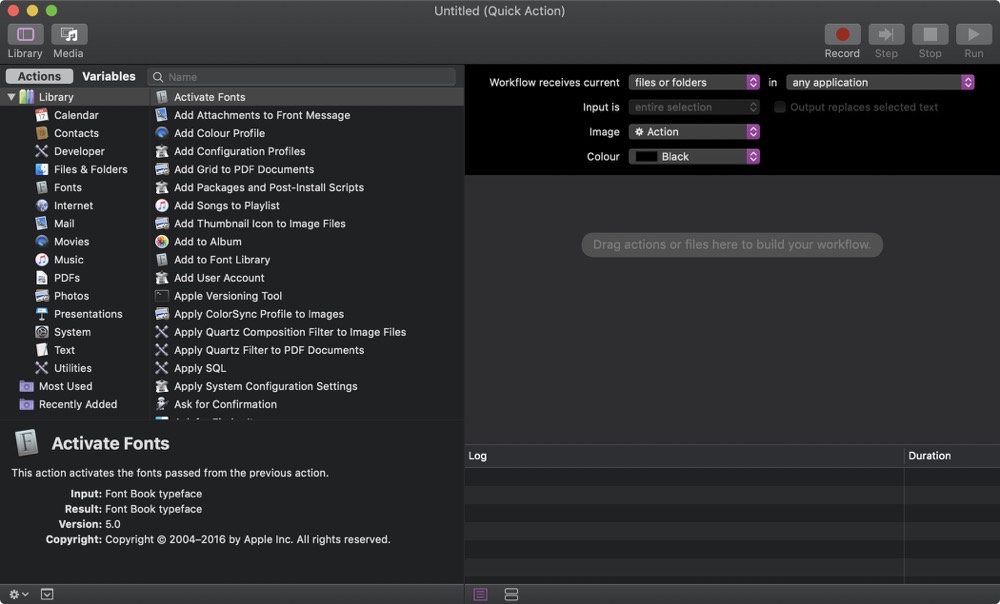
When creating a custom Quick Action for macOS Mojave’s Finder, you have the option to supply a custom icon:


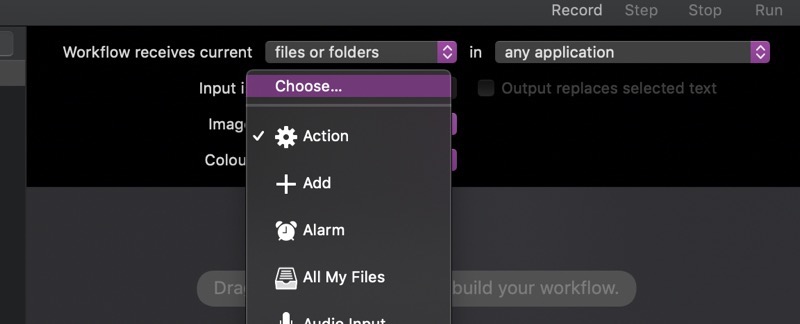
But this is what happens when you supply an ordinary image in Dark Mode:

or Light Mode:

(in Light Mode, it’s obviously better, but still not as subdued as it should be, which is more grey than pitch-black, or whatever color your original icon file might have).
The trick is to have the file end in ‘Template’, like ‘MyWorkflowIconTemplate.tiff’. But that’s not all there is to it. When you add a custom icon through Automator, it automatically gets renamed into ‘workflowCustomImage.png’. So no matter what you name your file, it won’t matter.
To fix this, add a custom icon to your Quick Action in Automator, save, switch to Finder and navigate to /Users/yourname/Library/Services/, where your newly saved Quick Action will end up.
There, right-click your Quick Action, select ‘Show Package Contents’, and navigate into Resources, where your icon file will be. Rename it to ‘workflowCustomImageTemplate.png’.
Now, navigate into Contents and open Info.plist. Look for <key>NSIconName</key> and change ‘workflowCustomImage’ to ‘workflowCustomImageTemplate’. Save.
Now the icon will look like this:


That’s much better. But there’s another issue we need to take care of:
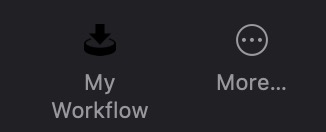
![]()
The icon’s a bit too large, even though in Finder and the “More…” menu, it looks well-sized.
I thought I’d be smart about it, since the “append ‘Template’ “ trick worked, I’d have three differently sized images and append @2x and @3x. But it didn’t work.
The trick is to have a TIFF file with 2 (or 3, to be on the safe side) representations – one at 1x, one at 2x and one at 3x.
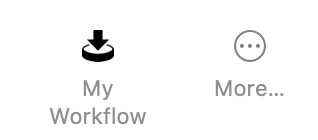
And voila, it worked:
![]()
To create the TIFF, I wrote a small app that takes my icon file, creates three NSBitmapImageRep objects from it and adds them to an NSImage instance. Then it writes the NSImage object’s TIFFRepresentation to disk.
Open that file in Preview.app and you’ll notice all three icons inside that one TIFF (you might have to select View – Thumbnails in the menu to show them)
Select the first and select Tools -> Adjust Size… in the menu bar.
Resize the image to 16×16 (which I found to be working nicely) and set its resolution to 72, if it isn’t already.
Select the next thumbnail and resize it to 32×32 at 144 DPI, and the third thumbnail to 48×48 at 216 DPI. Save.
Now repeat Tip #1 with this new file and you’re all set.
I hope this will save you some time, as it cost me plenty ;)
_____
Matthias Gansrigler | Founder & Developer – Eternal Storms Software
e: blog@eternalstorms.at
twitter | facebook | instagram
Yoink users have been automating adding various files to Yoink via Automator Workflows for a while now – from adding mail attachments or screenshots, to adding files from the Terminal.
Douglas (@douglasjsellers on twitter) today adds to this list of wonderful workflows an Automator Workflow that lets you quickly add files that you created/saved recently.
Here’s what he says about it:
I cooked up my Automator Service that lets you send the last file that you saved (from any application) to Yoink.
When bound to a key combination this allows you to do things like “Export to Web” from Adobe Photoshop, hit the key combo and then the newly created png is on Yoink.
Or say you’re editing a file in Emacs and you want to add it as an email attachment. You save the file, hit the key combo and the file will then be in Yoink for easy dragging into your email.
I also use it heavily to get recently downloaded files from chrome to Yoink.

The main part of this workflow consists of a complex shell script that finds files that were recently saved, excluding files that are less likely to be needed in Yoink – obviously, this is something everybody needs to configure for themselves, but since this is an Automator Workflow, it is easily done.
The Automator Workflow is available for download here (~130 KB).
My thanks to Douglas for his awesome work.
To install this workflow, download it from above, unzip it, double-click it and click on Install when this dialog comes up:
 Click on Install if you’d like to install the service, click on Open with Automator if you’d like to make changes
Click on Install if you’d like to install the service, click on Open with Automator if you’d like to make changes
To create a keyboard shortcut for this service:
If you have any feedback regarding this workflow or if you’d like to share a workflow of your own, please be sure to get in touch either via twitter or eMail. Thank you and enjoy :)